Configurator display settings
There are 3 ways to display the configurator:
- Automatic display
- Shortcode display
- Edit mode display
/!\ Associated post /!\
1. Automatic display
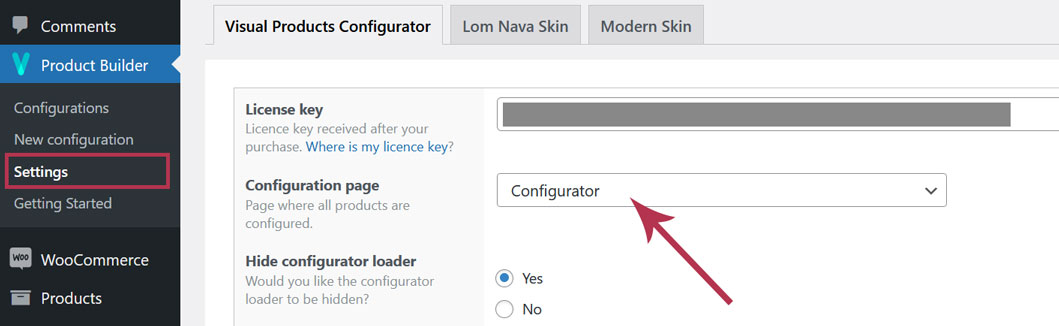
This is the default display mode of the configurator. When clicking on the “Build your own” button on the product page, Visual Product Configurator generates the configurator URL based on a specified page in the plugin settings. So you have to create a new page only for the needs of the configurator.

2. Shortcode display
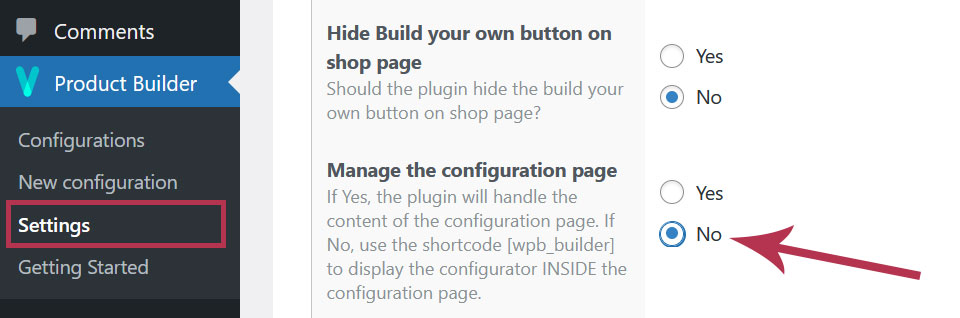
Shortcode display mode is way more flexible. It allows you to display the configurator at a specific location on any page. First, you need to change the display mode by setting “Manage the configuration page” to “NO“.

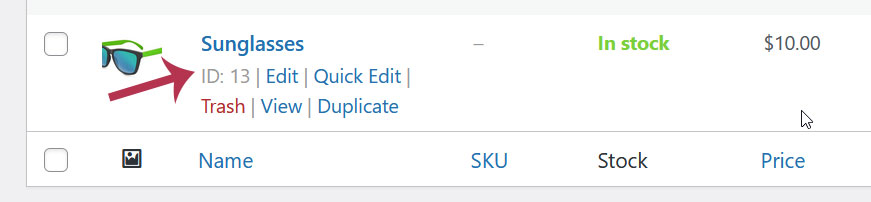
Then use the following shortcode to display the configurator: [wpb_builder product=13]
“13” is the ID of the WooCommerce product you have linked your configuration to.

In case you want to switch back to the automatic display, set “Manage the configuration page” to “YES” in the settings.
3. Edit mode display
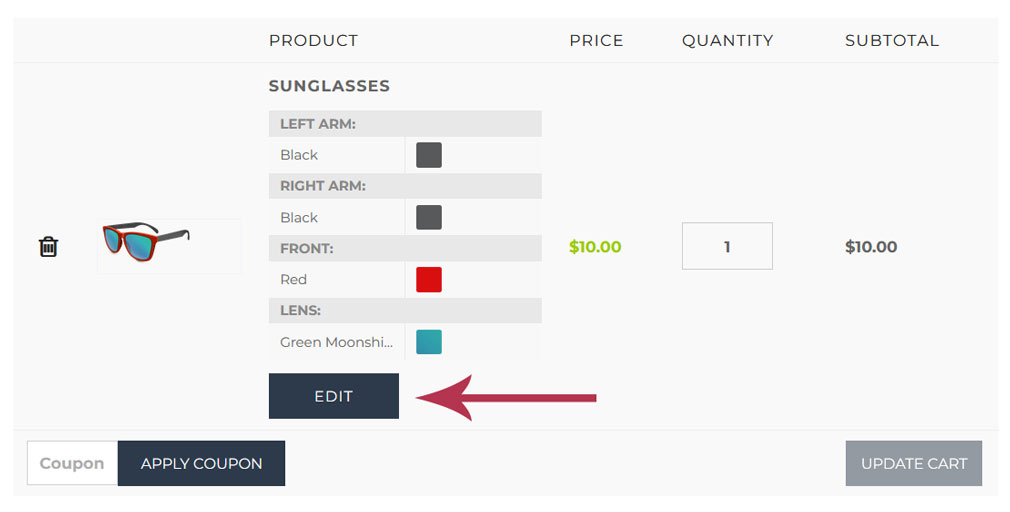
The Edit mode is a variation of the Automatic display that is associated with the Shortcode display. Visual Product Configurator generates the configurator URL based on a specified page in the product page settings. But in this case, it displays an already configured product. If a configured product has been added to the cart and the user wants to make a change, it can edit it from there by clicking the “Edit” button

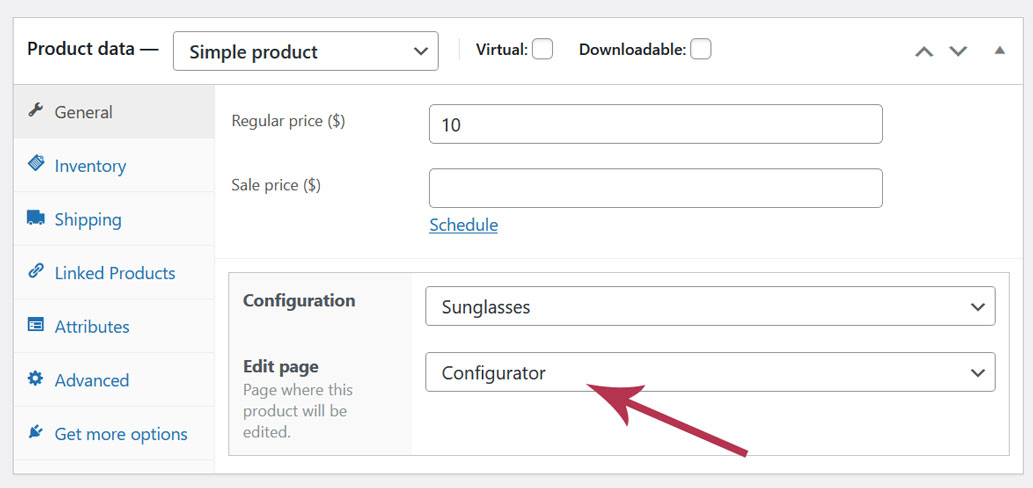
The Edit page setting is in the product settings.

The Edit page setting is only relevent when Shortcode display is used. With the automatic display mode, the Edit page is the same as the one set in the plugin settings (Dashboard > Product Builder > Settings > Configuration page)
Last updated on May 15, 2023