Add fonts
Fonts are one of the most critical yet basic features when doing design and our product designer plugin is built to prioritize this for you. Ouidah, our WooCommerce Product Designer plugin does not only allow you to use Google fonts in your designs but also to add custom TTF fonts which you can use directly on the canvas and in the output PDF files.
1. Fonts management
The Fonts interface allows you to define which fonts you would like your clients to use when adding text to their designs. If you don’t define any font, the system default fonts will be used.
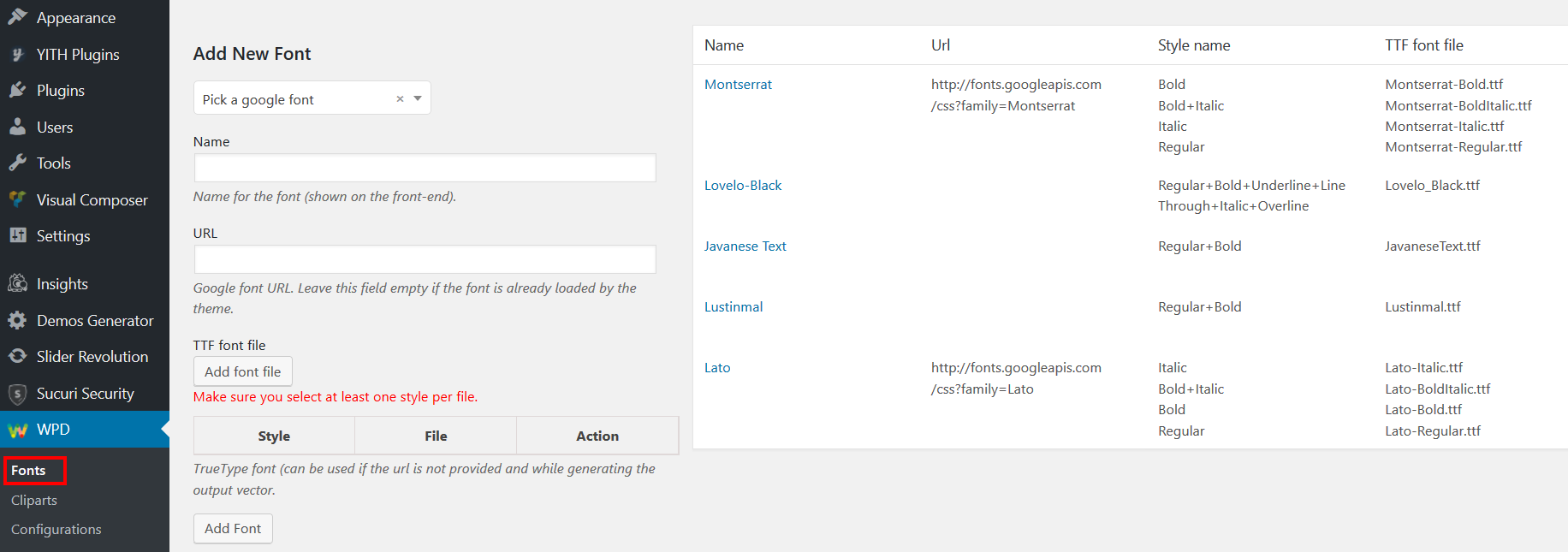
To manage the fonts, go to Dashboard > WPD > Fonts to access the fonts list.

1.1. Add Google Fonts
Google Fonts are one of the most popular and free web fonts libraries in the world. To add a Google font:
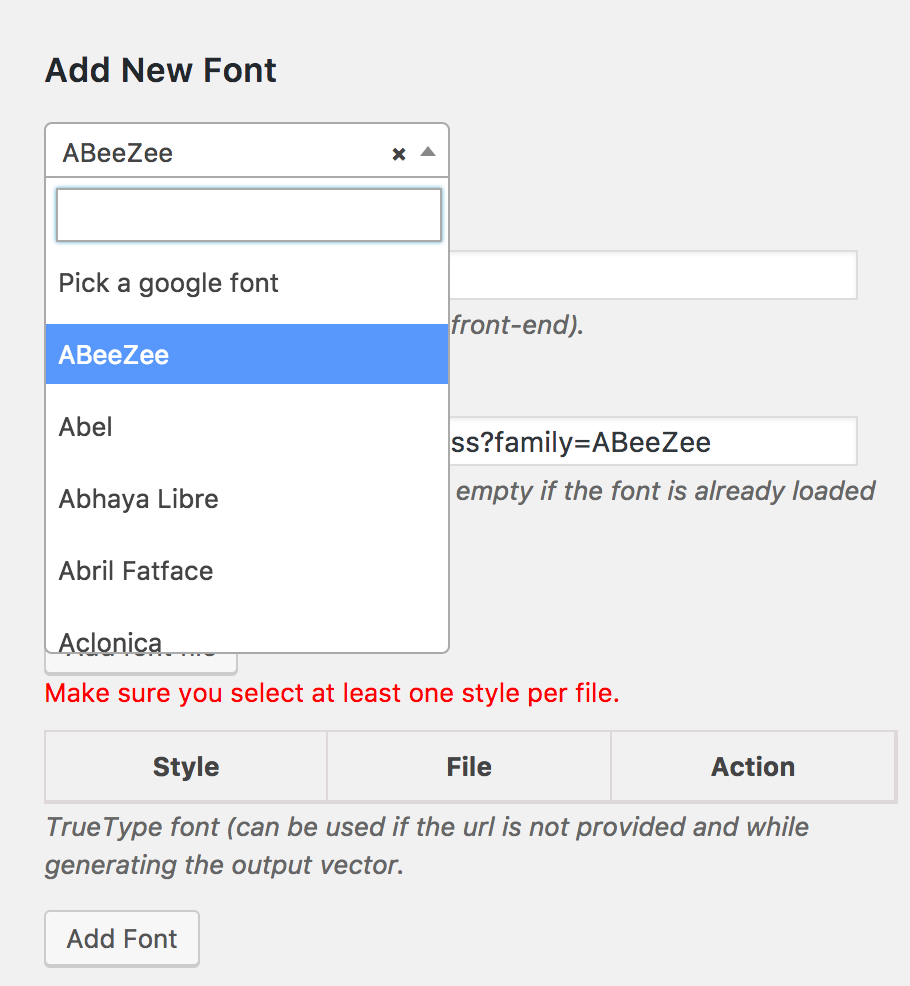
- Click on the fonts dropdown in order to select the one you want.

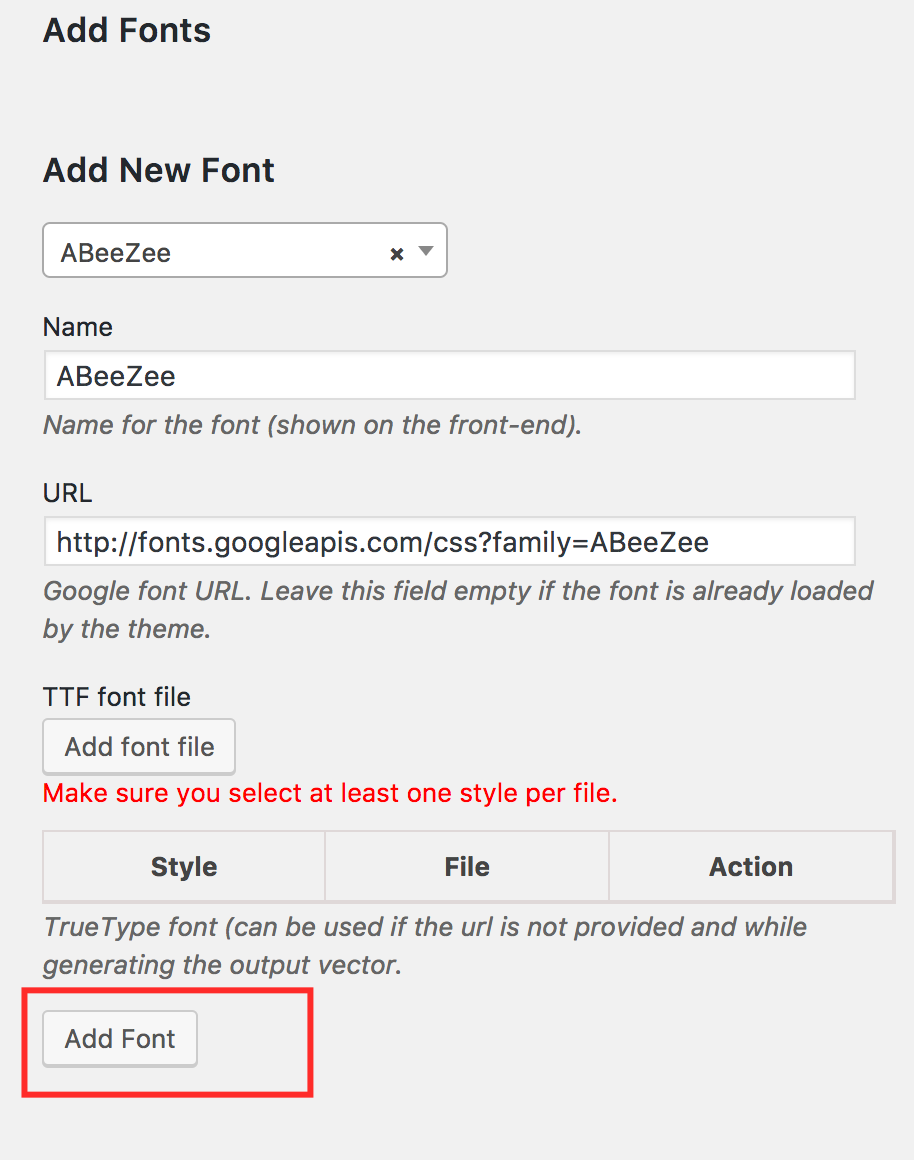
- Click on the Add Font button to save your newly selected font into the product designer.

When adding a new Google font, do not change its default name and URL shown in the “Name” and “URL” fields. In case your webisite is already using the font you want to add, clear the “URL” field for not including the same font twice.
1.2. Add custom TTF fonts
Custom TTF fonts are also supported by our Ouidah WooCommerce product designer. In order to add a TTF file take the following steps:
- Visit https://transfonter.org/ to convert your TTF file to a web ready file. This will make sure your file can be read by any browser.
- Enter the font name in the name field.
- Leave the URL field empty.
- Click on the Add font file button to select the converted TTF file from the step 1 related to the font you’re trying to add using wordpress’s default media uploader.
- Each TTF file contains one or multiple font styles such as italic, bold and other. You need to make sure the TTF font file you just set has all it’s styles properly checked. For example, the ALEO font comes in multiple files such as:
- Regular
- Regular Italic
- Bold
- Bold Italic
Click on the Add Font button to save your newly selected font into the product designer.
While defining the font files, you’ll need to make sure that the “Regular” ttf file has only the regular style checked. Then the “Regular Italic” will have both styles checked and so on.
Last updated on May 11, 2023