Configurator customization
You will find below some CSS code snippets to style parts of your configurator. We chose not to integrate them directly into the plugin because the customization part would have required a lot of extra settings that you could have gotten lost in.
To add a CSS snippet to your website, go to Dashboard > Appearance > Customize > Additional CSS to find custom CSS field. Copy and Paste the code in there and click the Publish/Update button.

If you have a cache plugin installed on your website, You may need to clear the site’s cache as well as your browser’s before being able to see the changes on the configurator.
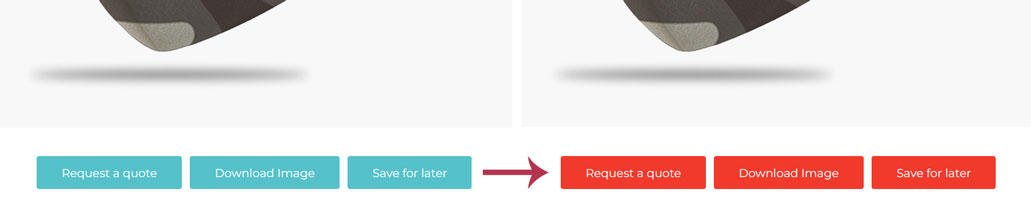
Change buttons color

#vpc-container div.vpc-action-buttons button,
body.vpc-modern-configurator .omodal-footer .btn button,
body.vpc-modern-configurator .omodal-footer .btn input[type="submit"],
#vpc-container .msl_sfl_buttons > .save_later {
background: #f13a2c; /*Your color goes here*/
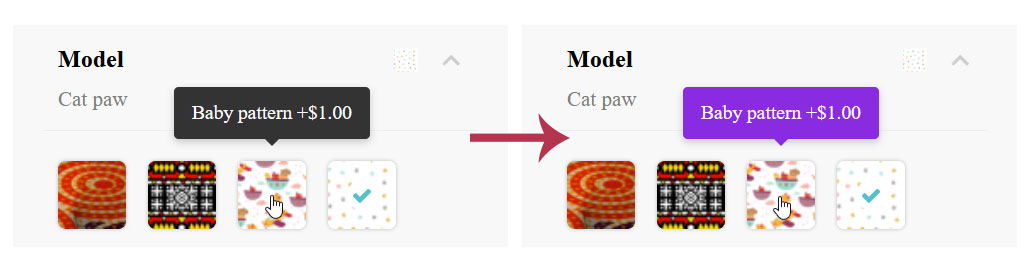
}Change options tooltip color

div.oriontip {
background-color: blueviolet; /*The background color goes here*/
color: #fff; /*The text color goes here*/
}
div.oriontip:after {
border-color: blueviolet transparent transparent transparent;
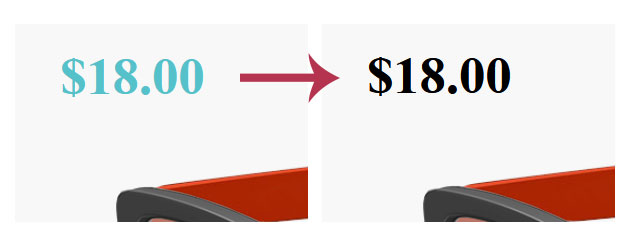
}Change configurator price color

#vpc-container #vpc-price-container {
color: #000; /* Your color goes here */
}Remove preview background

div.VPC_Modern_Skin #vpc-preview-container,
div#vpc-container.VPC_ln_Skin #configurator-wrap,
div.VPC_Ouando #vpc-preview-wrap {
background: transparent;
}Last updated on May 11, 2023