Configuration media optimization
As explained here, Visual Product Configurator uses options images to build the product preview. For efficiency reasons, all those images are downloaded while the configurator is loading so that the merge process is fast and generates fewer requests to the server.
/!\ Associated post /!\
1. Tips for the size of the images
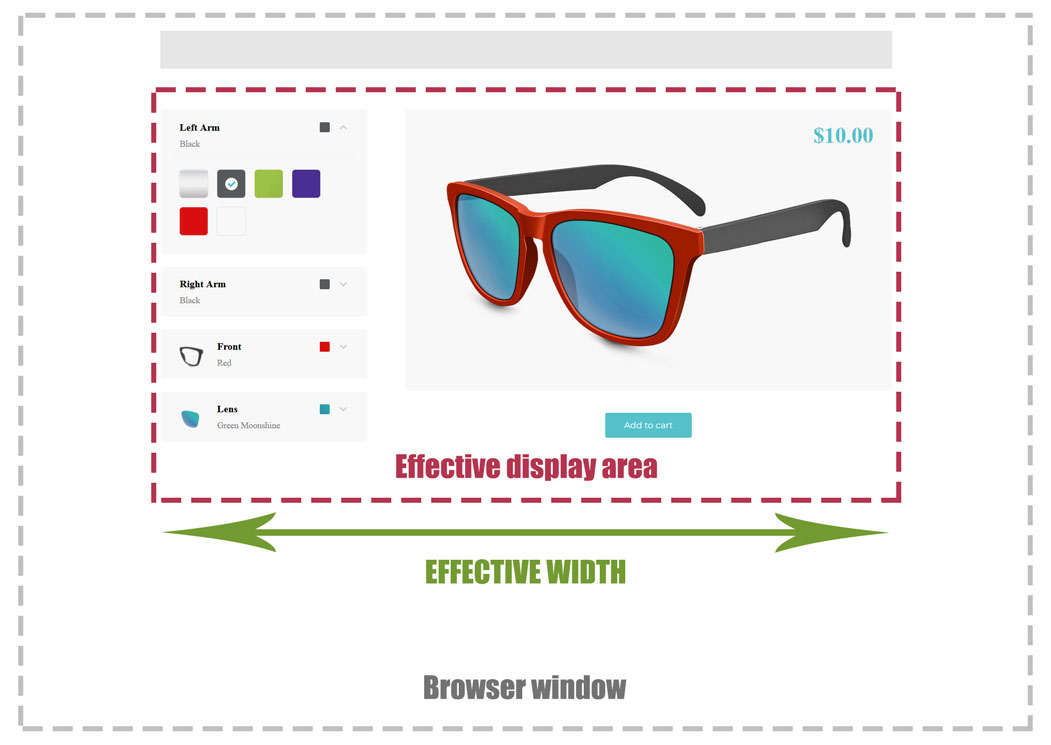
The larger the images, the slower the configurator will load. So in order to find the adequate size for the images, use the effective display area of the configurator as a reference. We recommend the width of the image not exceed the width of the effective display area.

Only the size of the product images, on the preview, need to be optimized by yourself. Regarding the icons images on the component side, they are automatically resized before the configurator loads.
2. Images compression
In addition to the size optimization, you may also need to compress the images in order to reduce their weight even more. To perform this, we recommend image compression plugins such as “Smush” or “Optimus“. They can compress all images on your server without making them lose quality.
Last updated on May 15, 2023